Les terminaux mobiles : le moyen de consommation de médias préféré des mobinautes.
InMobi, un cabinet spécialisé dans le marketing mobile a réalisé une étude auprès de 15 000 utilisateurs d’ordinateurs portables, de tablettes et de smartphones, répartis dans 14 pays différents. L’objectif de cette étude était de fournir des informations complémentaires quant aux pratiques de consommation multi-écrans.
Le nombre de chaînes TV proposant aux téléspectateurs d’interagir directement avec les différents programmes est de plus en plus fréquents. Que cela soit le hashtag (#) Twitter précédant le nom d’une émission TV (#SLT pour “Salut les terriens !” (C+), #TheVoice pour “The Voice” (TF1), #drda “Des racines et des ailes” (France 3)) ou le logo de l’application Shazam incrusté dans le corps d’une publicité, les occasions de poursuivre l’expérience télévisuelle se multiplient.
Quelques chiffres sont à retenir de cette étude :
- 62 % des sondés pratiquent le multi-écrans devant leurs télévisions.
- 48 % d’entre eux ont une activité orientée vers les médias sociaux.
- 46 % communiquent via une messagerie instantanée.
- 30 % jouent ou écoutent de la musique en ligne.
- 18 % poussent plus loin l’expérience, cherchant des compléments d’information sur des produits vus à la TV.
Par ailleurs, ce sont les 20-34 ans qui sont les plus multi-tâches. 69 % d’entre eux reconnaissent visionner plusieurs écrans à la fois.

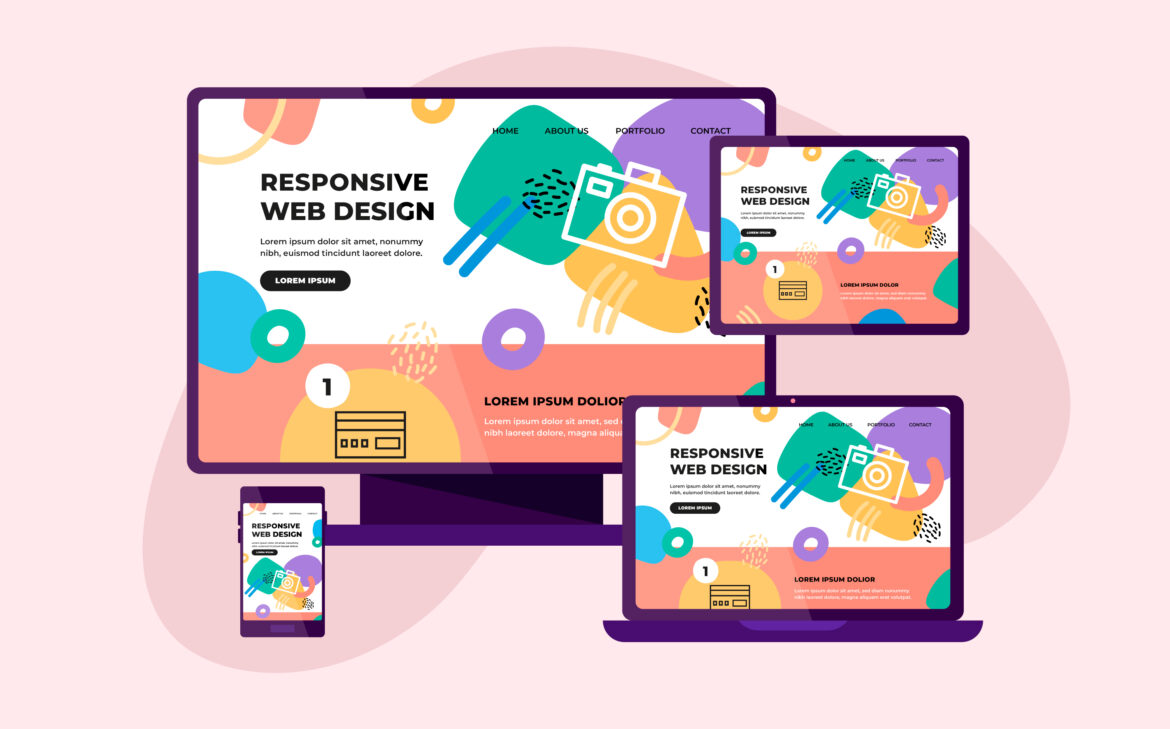
Les opportunités du Responsive Web Design
Au-delà de ce phénomène, se pose la problématique de l’adaptabilité des supports aux différentes technologies existantes sur le marché des smartphones et des tablettes numériques. La navigation sur un site internet depuis un PC peut être complètement différente sur un appareil mobile. La taille et la résolution des écrans ou le système d’exploitation embarqué offriront un rendu différent d’un outil à l’autre.
Des solutions existent et il devient fréquent d’observer que de nombreux sites internet possèdent une version adaptée aux mobiles et aux tablettes. Le responsive design est à l’origine de cette démarche et permet d’offrir aux utilisateurs une expérience adaptée de celle qui est vécue initialement depuis un PC.
La navigation sur mobile ou sur tablette, grâce au responsive web design, va permettre l’ajustement de la taille des menus et leurs positionnements en fonction de la résolution et de la surface de l’écran. Les blocs de textes et d’images seront également ré-agencés.
Le responsive web design a pour objectif de favoriser la navigation de l’utilisateur et lui permettre d’accéder simplement à l’information recherchée. L’ergonomie générale du site alliée à l’optimisation du temps de chargement des pages doit inciter l’utilisateur à rester sur le site.
Cette démarche a aussi pour but de fidéliser et procurer une expérience suffisamment riche pour que le visiteur revienne ultérieurement sur le site.